Stack
[[ currentLevel]]
[[ nextLevel]]


Desculpe, este jogo não está disponível. Escolha outro.
Stack
No mundo dos jogos lógicos, existem projetos monótonos e incrivelmente dinâmicos, como o Stack, que são muito apreciados pela necessidade de não apenas olhar para os dois lados, mas também de mostrar milagres de reação. Embora o projeto não se baseie inteiramente em marcadores de gênero padrão, como outros jogos de formato lógico, ele é incrivelmente popular entre uma ampla gama de jogadores. Caso há muito tempo você queira experimentar um entretenimento novo e excessivamente divertido, então recomendamos fortemente que você tente jogar Stack.
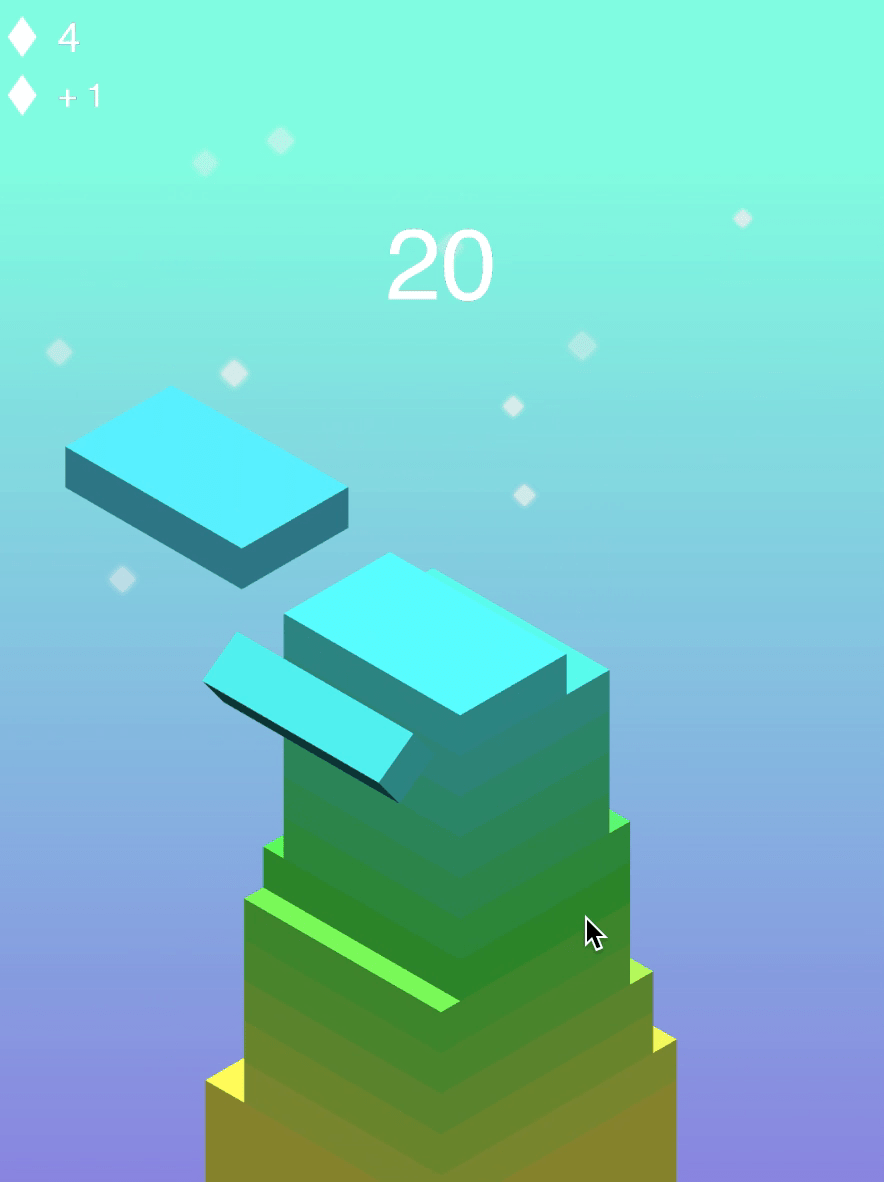
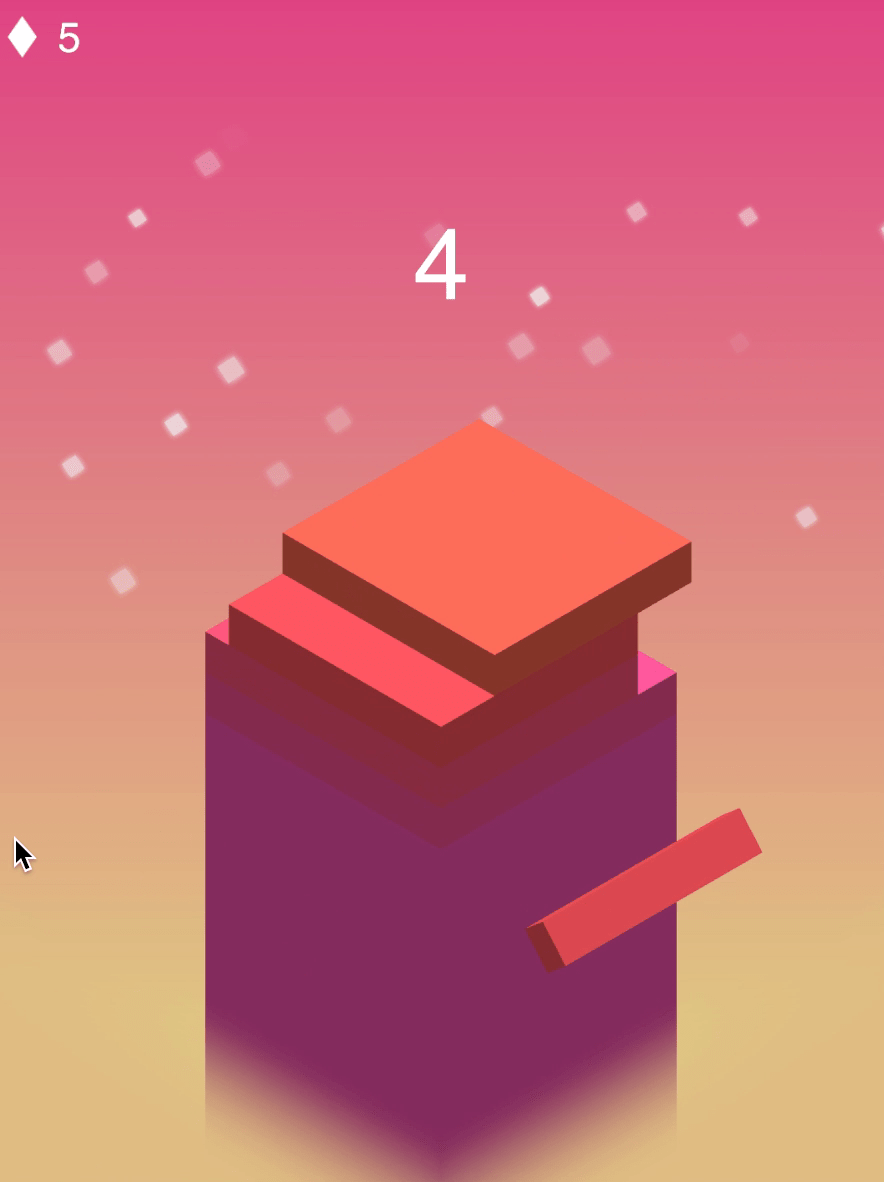
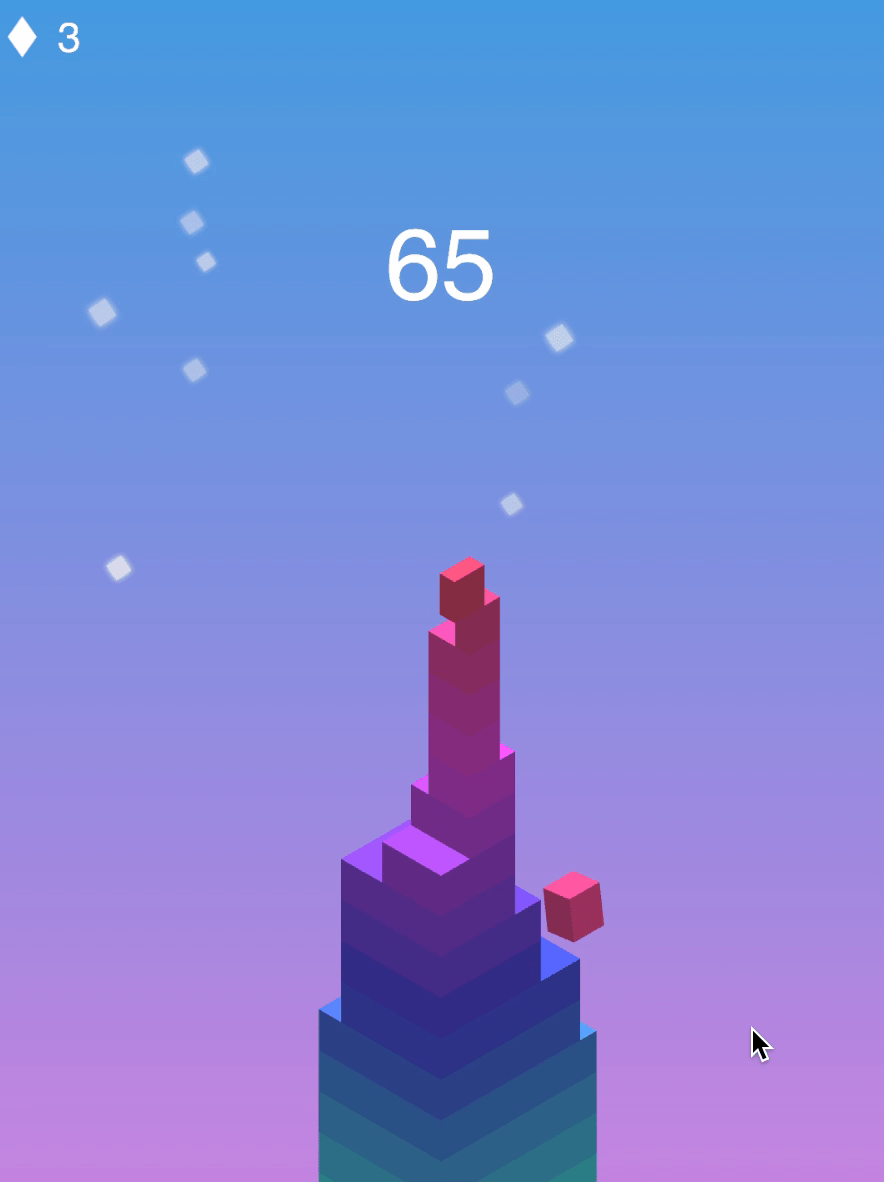
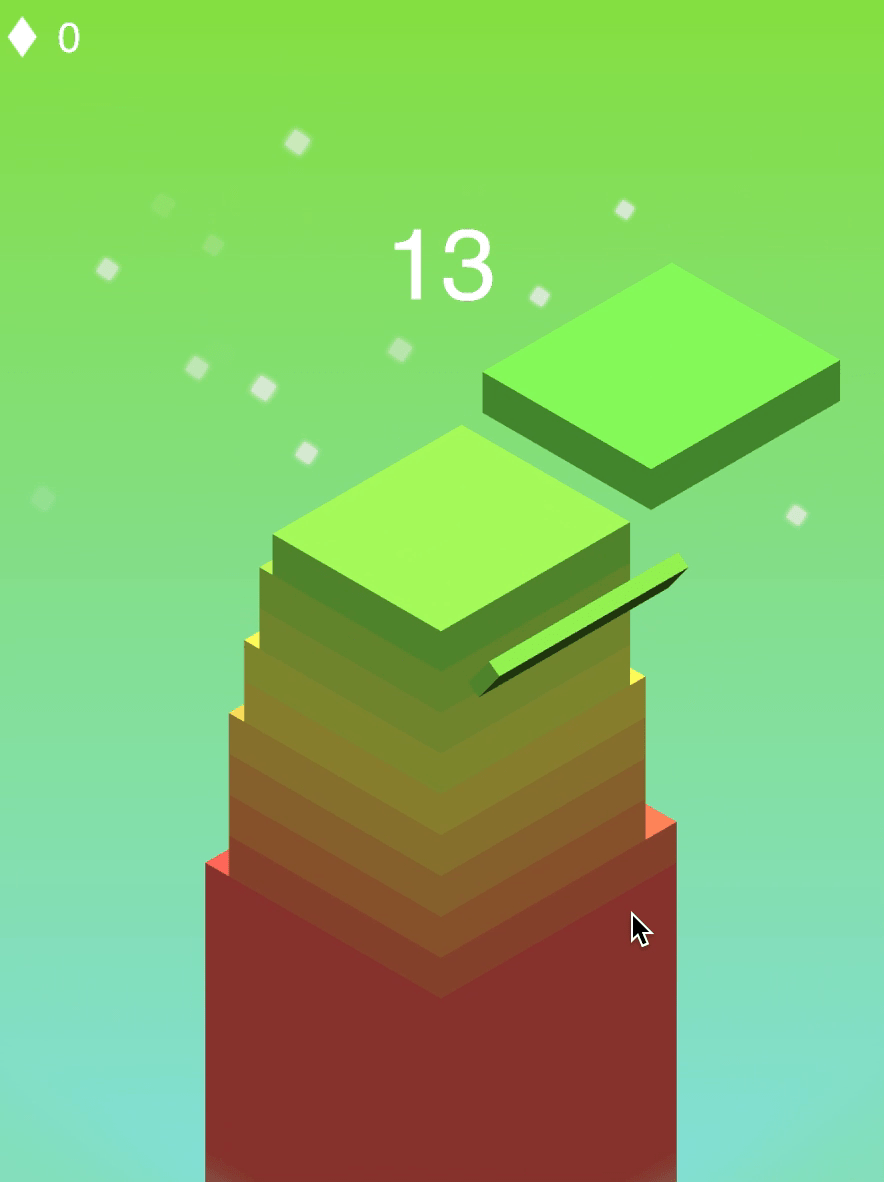
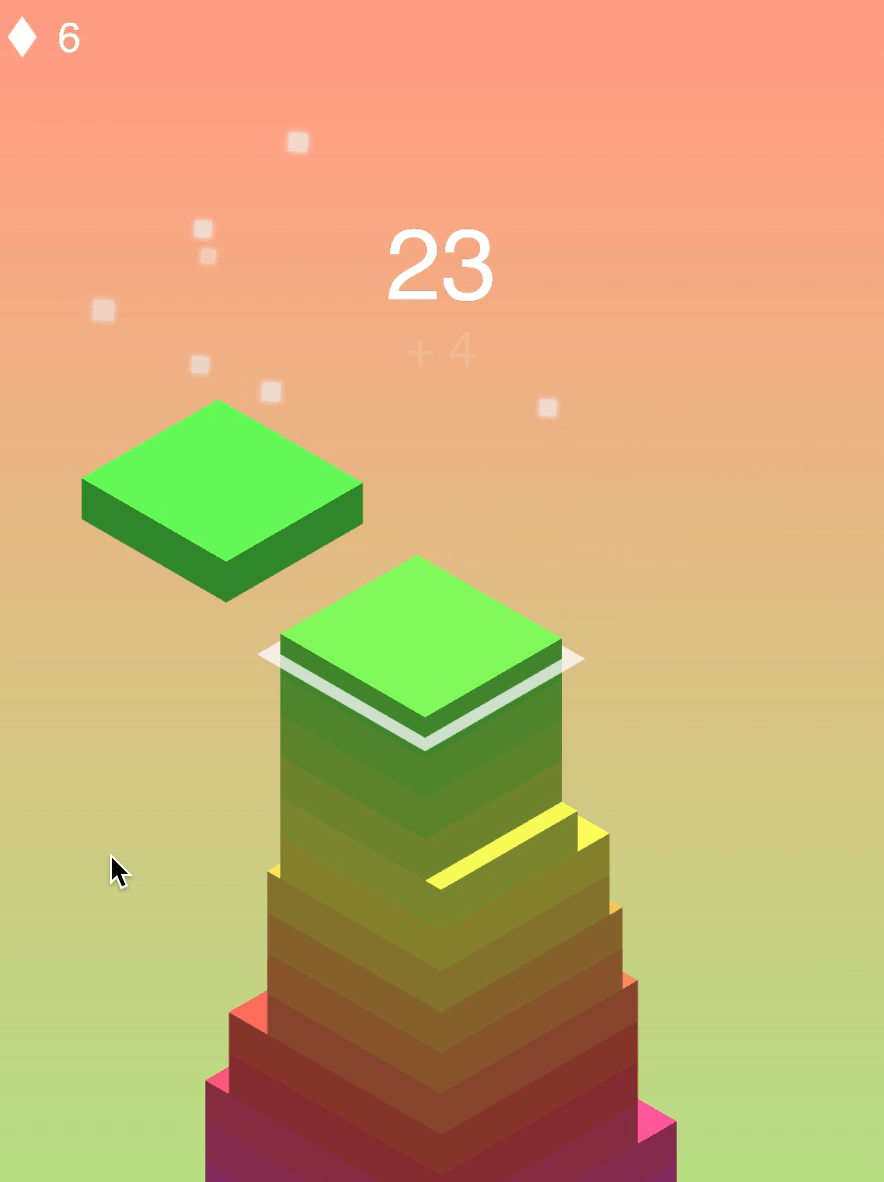
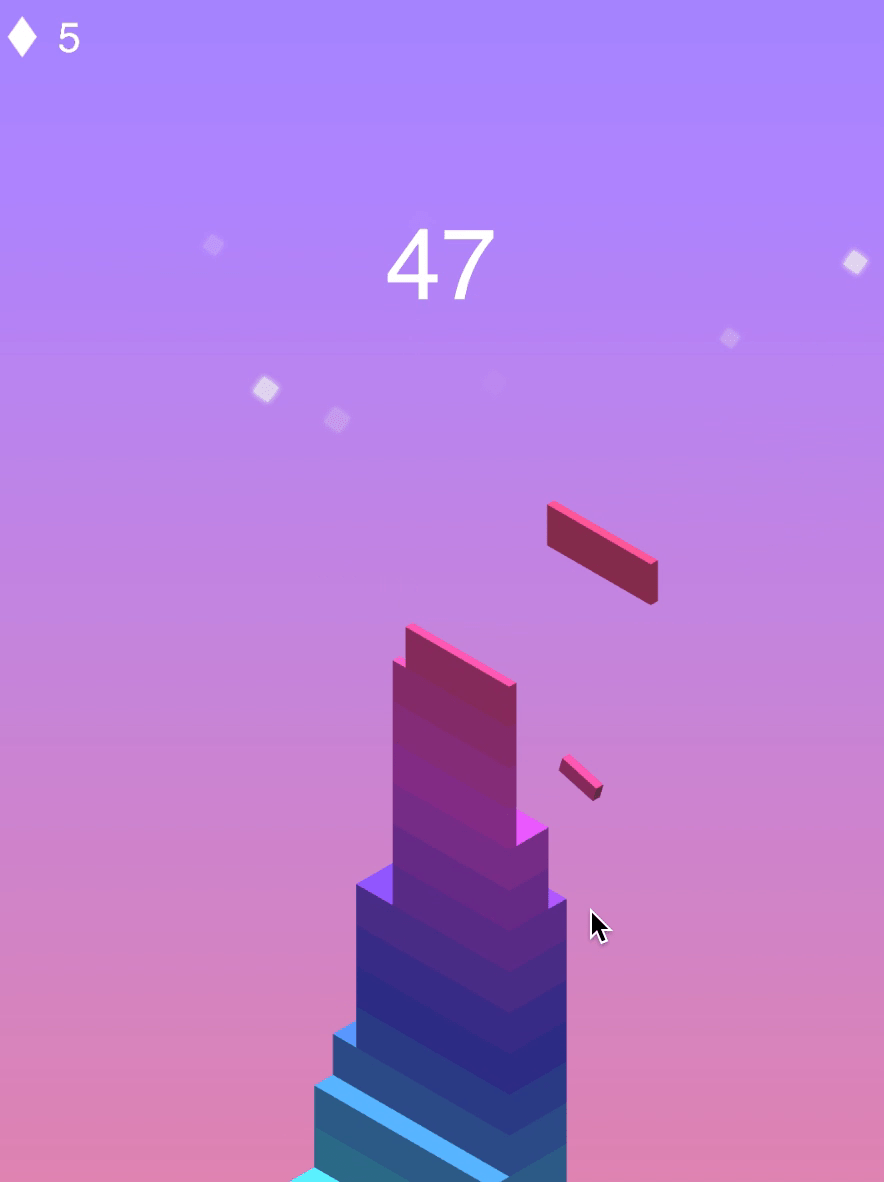
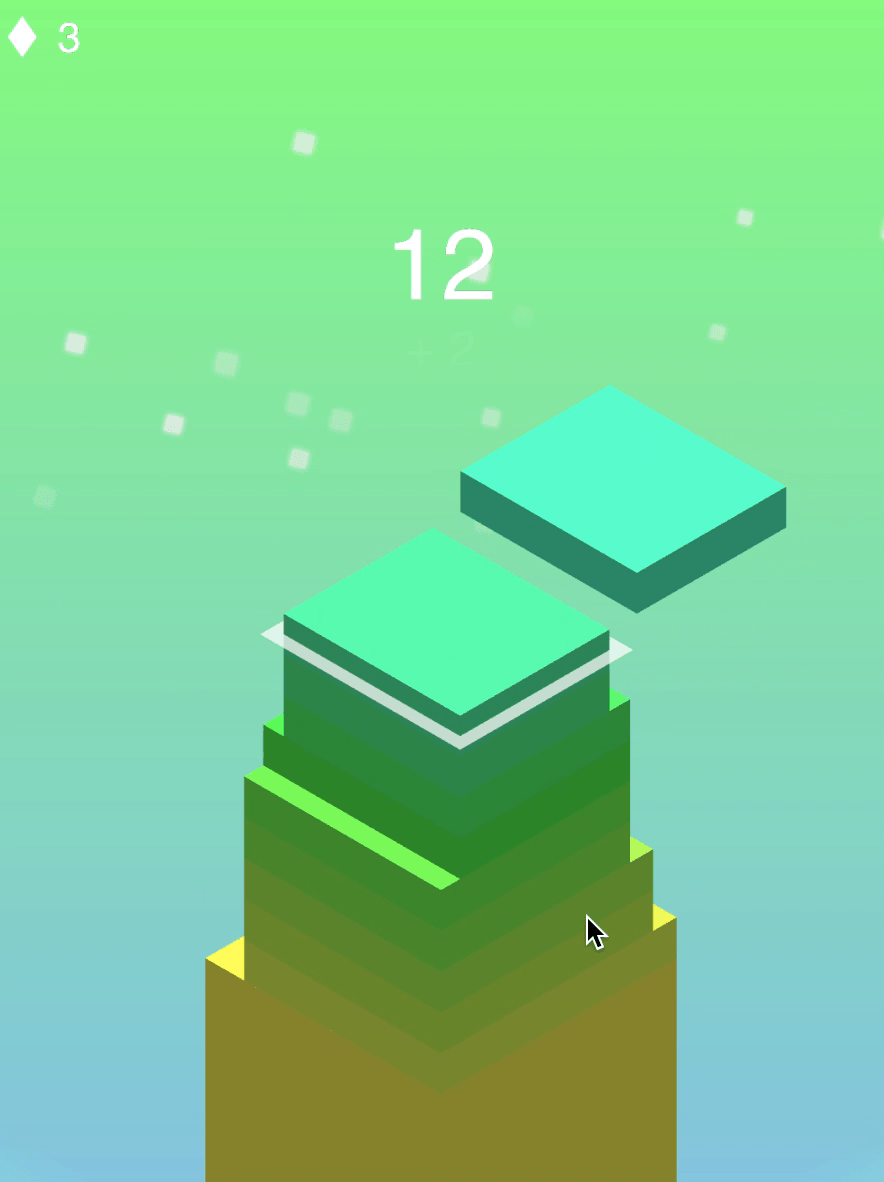
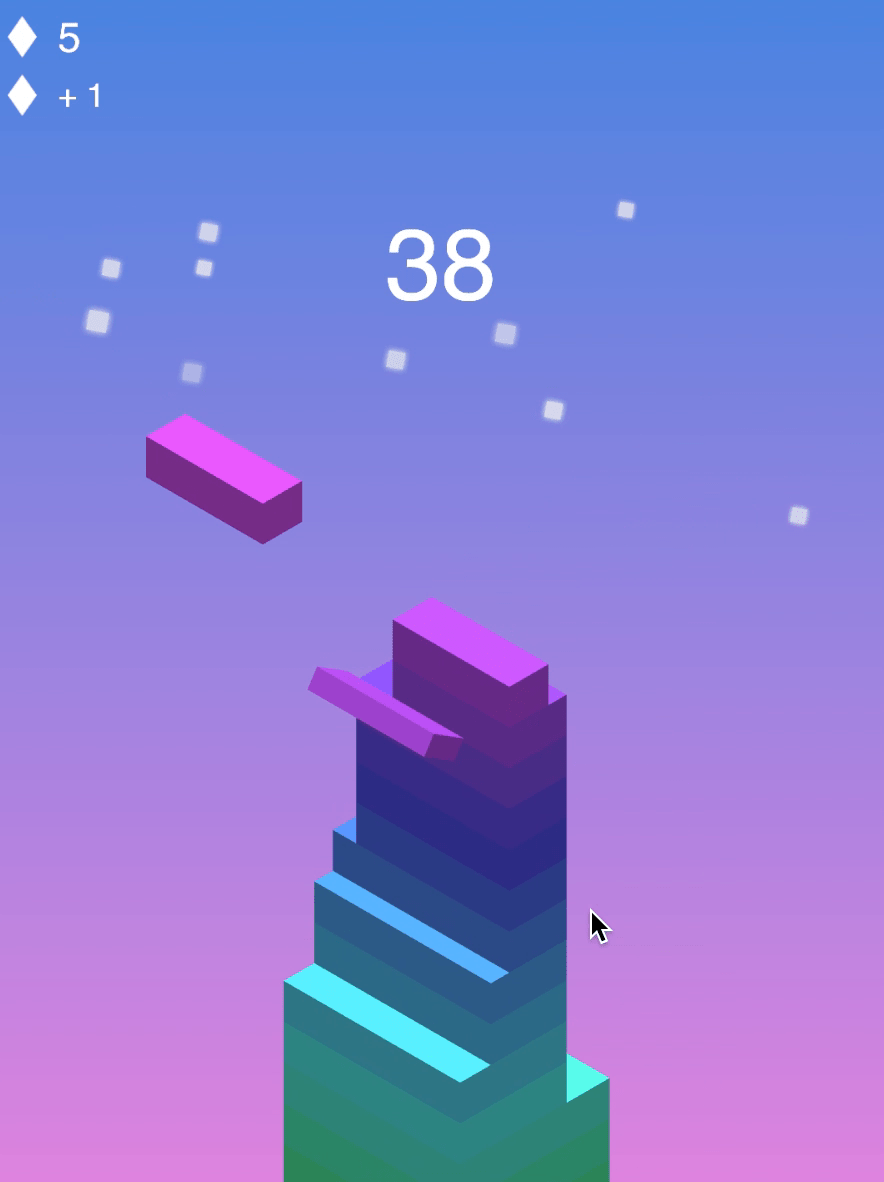
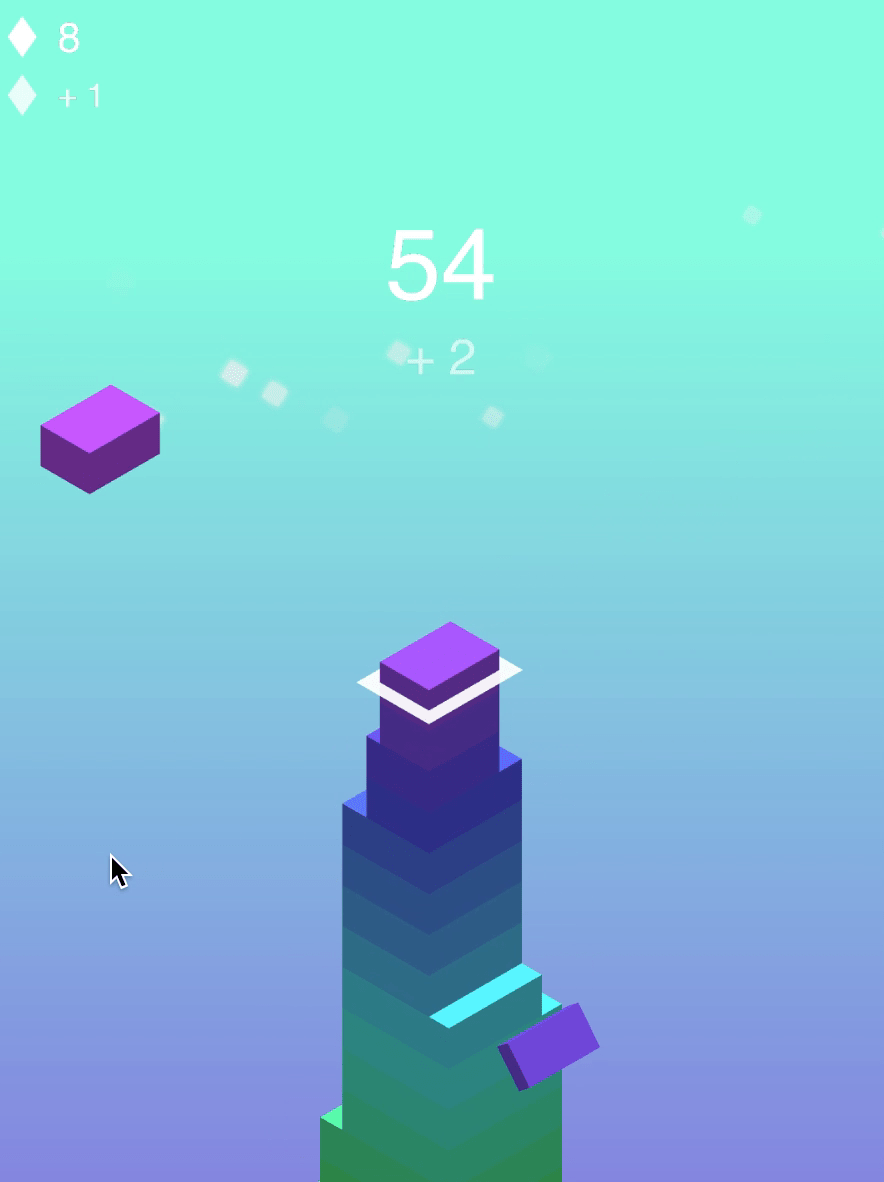
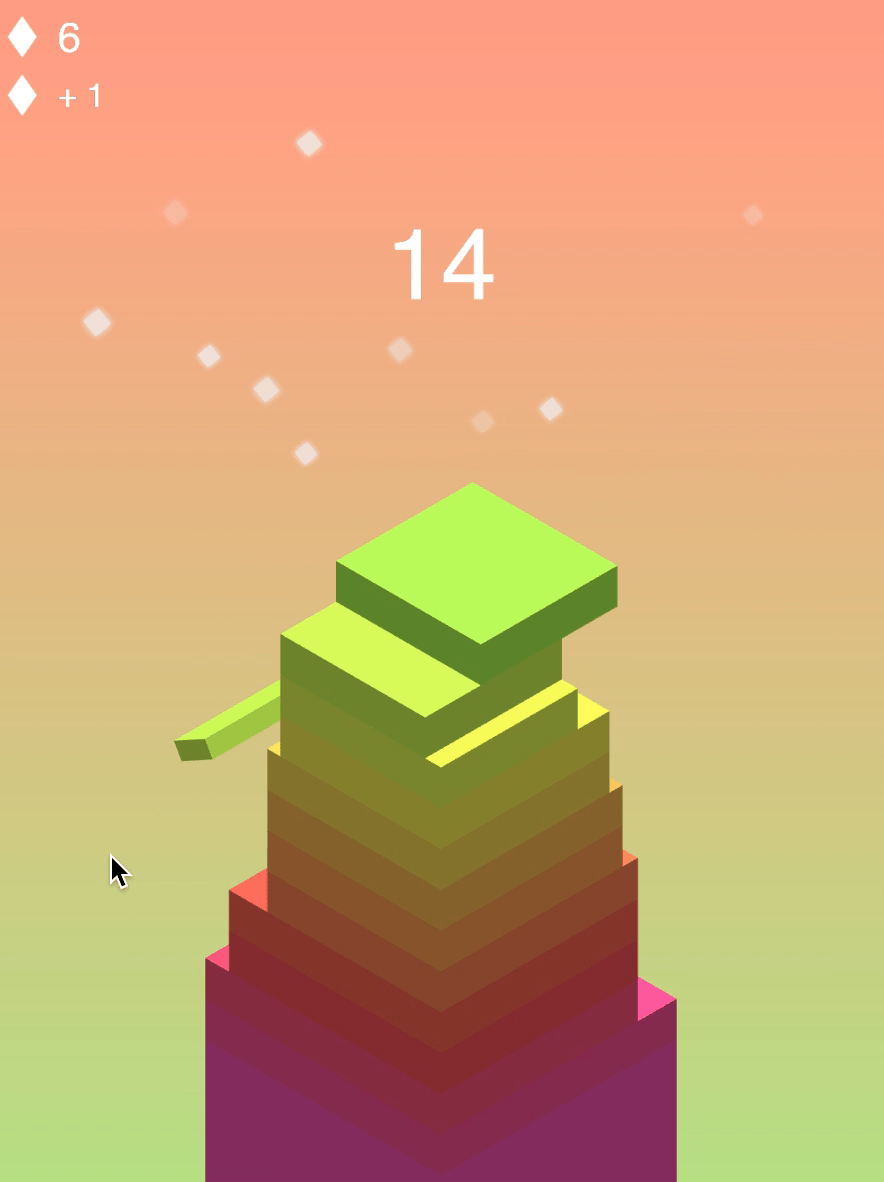
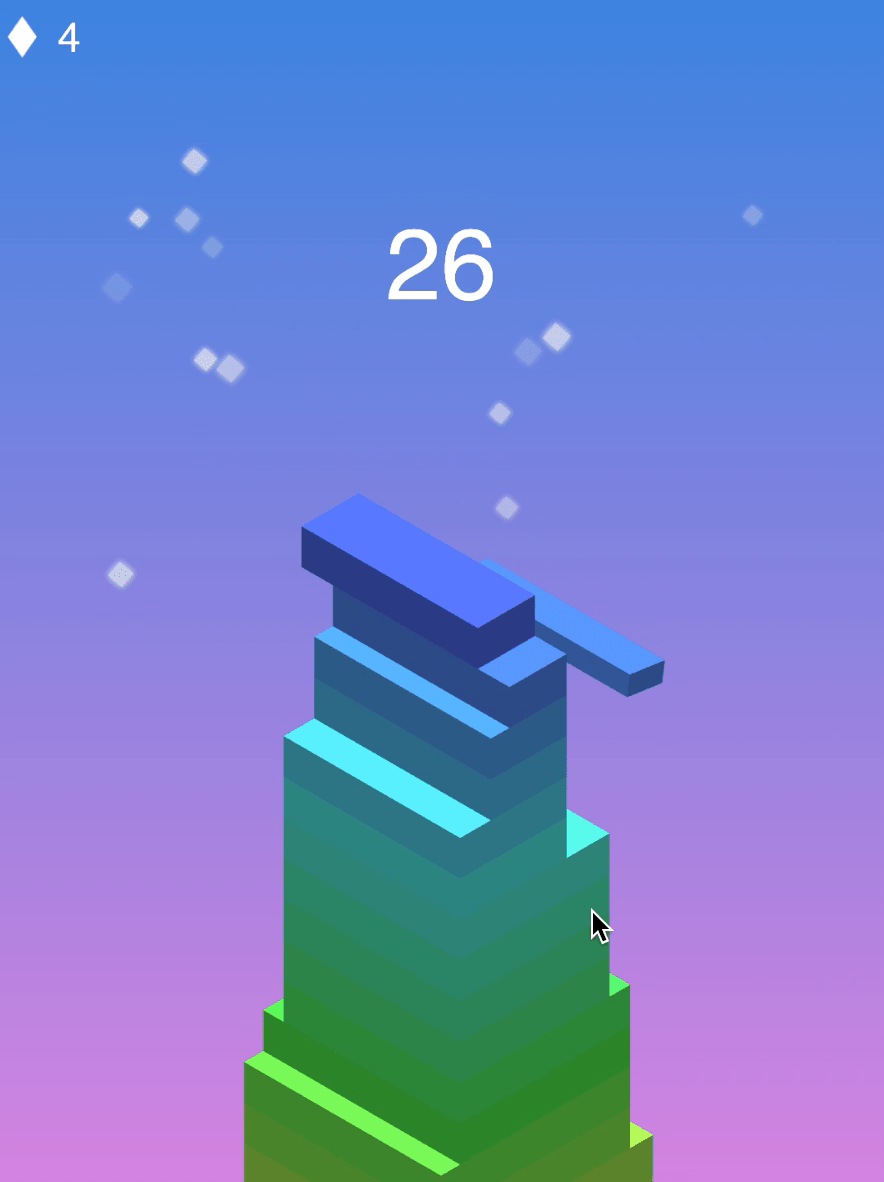
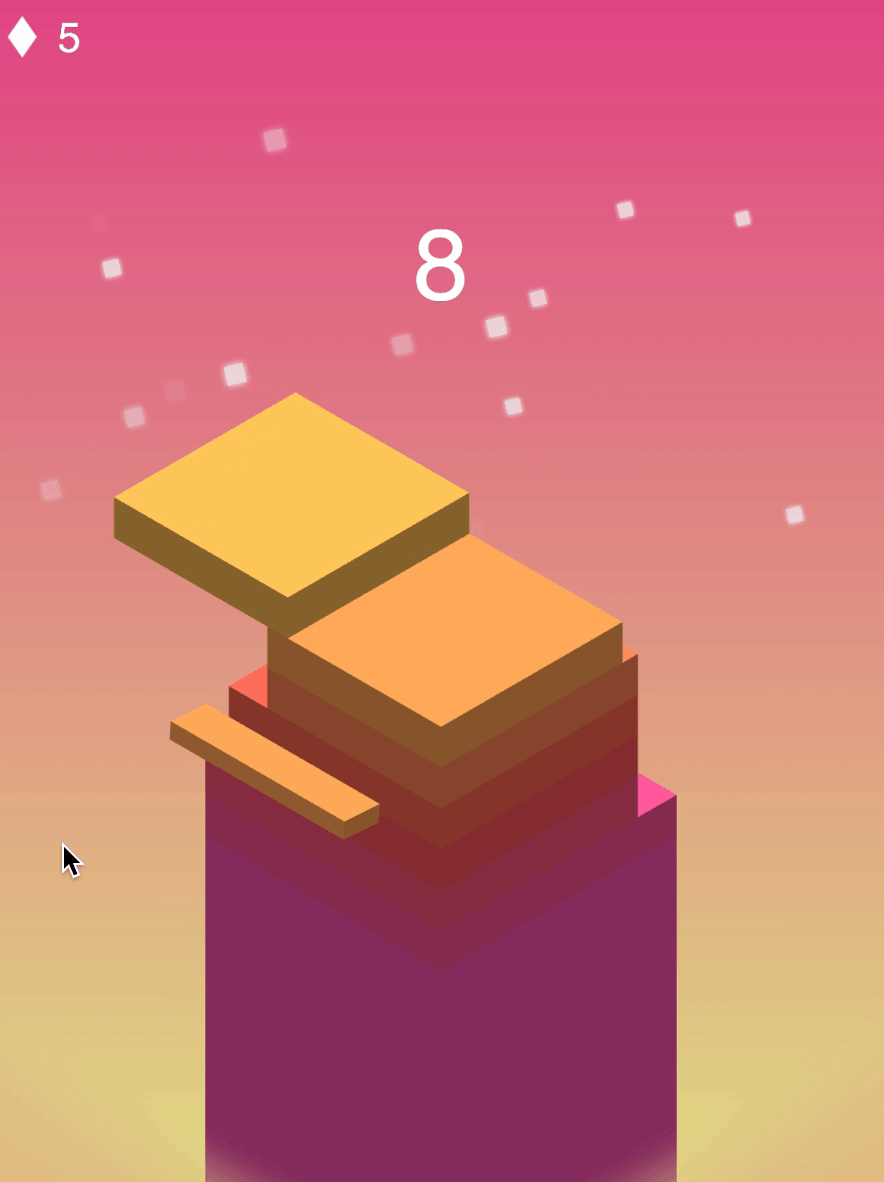
O jogo ocorre em um local dinâmico onde o sistema direciona blocos de construção planos. A mecânica do jogo é muito simples - empilhar blocos um em cima do outro e construir uma torre o mais alto possível.
A complexidade do jogo reside no fato de que os blocos precisam ser fixados uns sobre os outros, interrompendo o movimento, e quanto mais precisamente você combinar o bloco em movimento com o similar deitado, melhor. No entanto, se você não conseguir combinar exatamente o bloco e parte dele acabar ficando além dos limites do bloco inferior, então o próximo bloco já terá o mesmo tamanho que o menor, e assim por diante toda vez que você cometer um erro. Os blocos simplesmente não se encaixam mais um no outro.
O jogo continuará até que você perca um bloco no bloco abaixo, o que não é muito difícil de fazer, dado o fato de que seu bloco superior diminui fisicamente a cada erro.
Como jogar?
O jogo é controlado pelo botão esquerdo do mouse. Clique com o botão esquerdo do mouse para colocar um bloco móvel no componente inferior. Você também pode interagir com todos os itens do menu através do mouse.