Stack
[[ currentLevel]]
[[ nextLevel]]


Desculpa, este jogo não está disponível. Por favor, escolhe outro jogo.
Stack
No mundo dos jogos lógicos, existem tanto projectos monótonos como incrivelmente dinâmicos, como o Stack, que são muito apreciados pela necessidade não só de olhar para ambos os lados mas também de mostrar milagres de reacção. Embora o projecto não se baseie inteiramente em marcadores de género padrão, como outros jogos de formato lógico, é incrivelmente popular entre uma vasta gama de jogadores. No caso de há muito querer experimentar a sua mão num entretenimento novo e demasiado divertido, então recomendamos vivamente que tente jogar Stack.
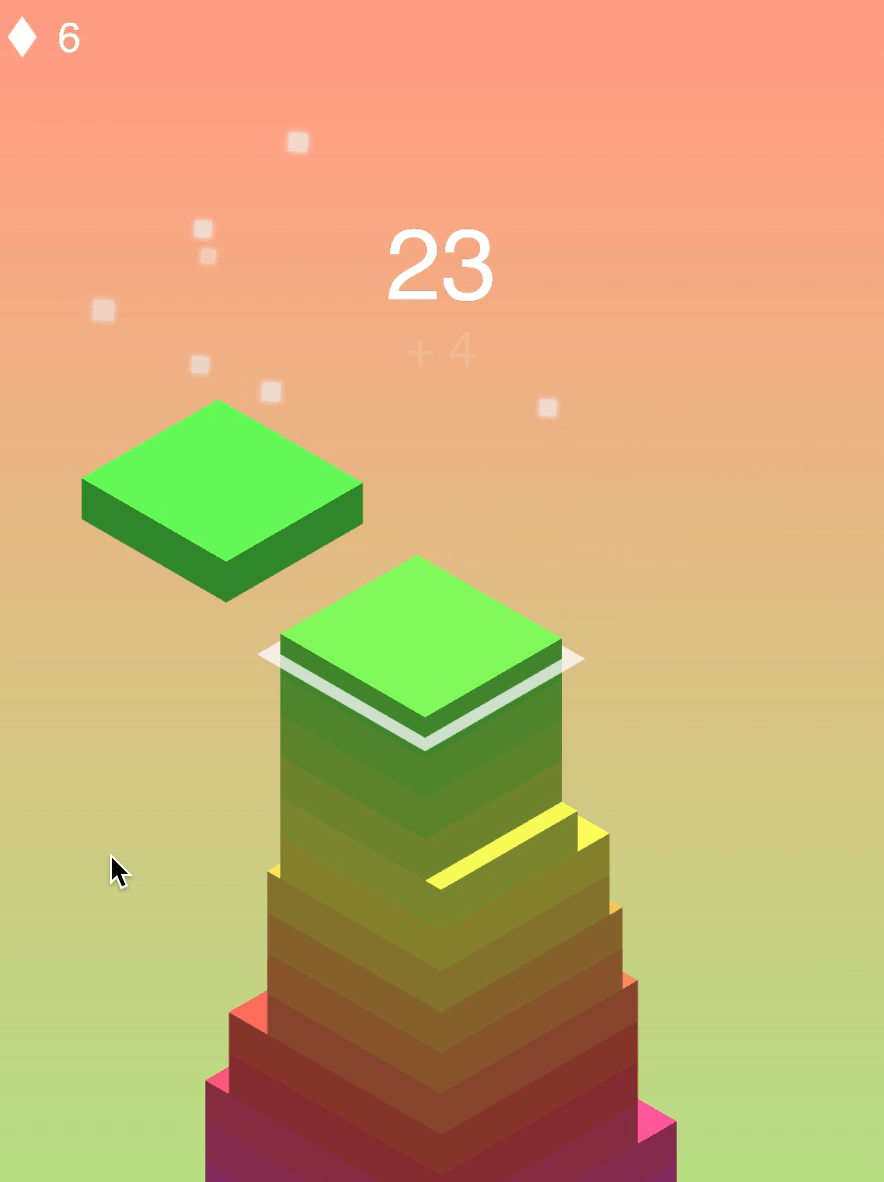
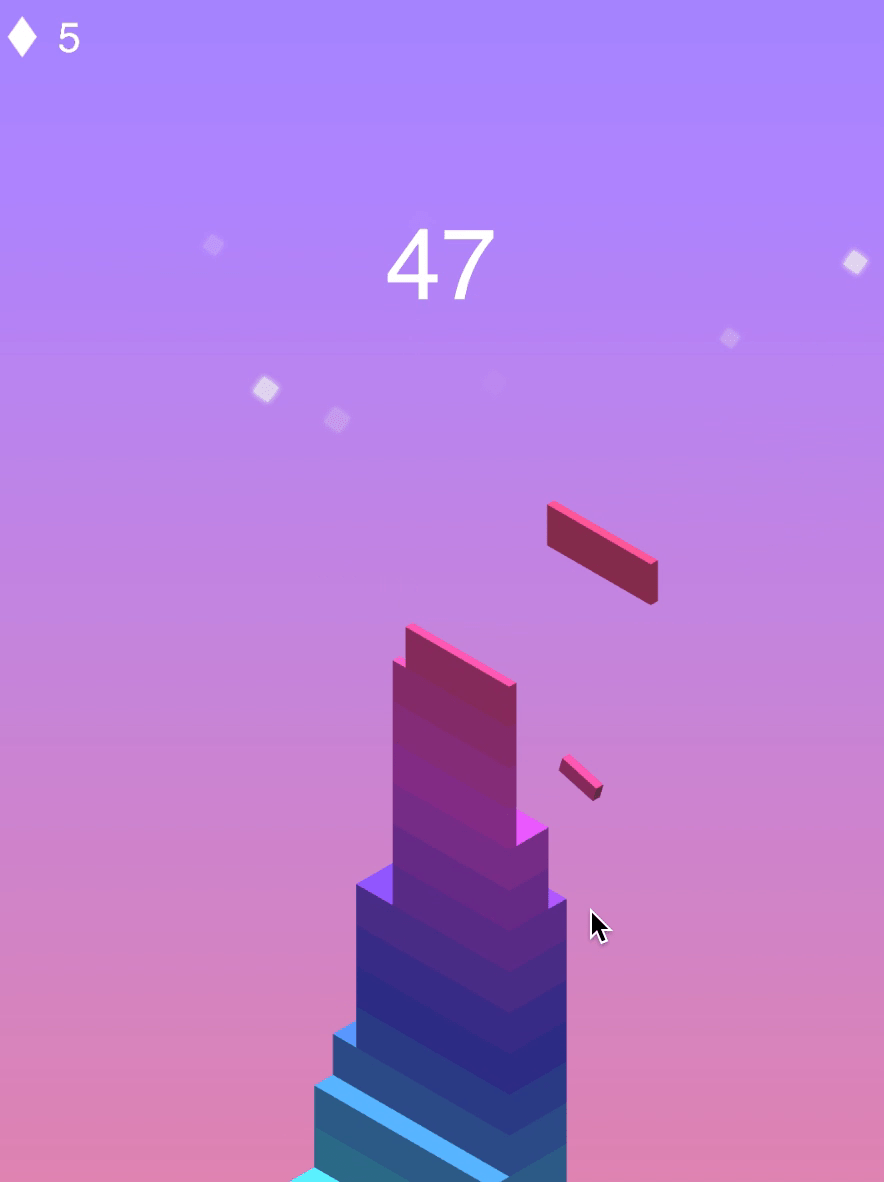
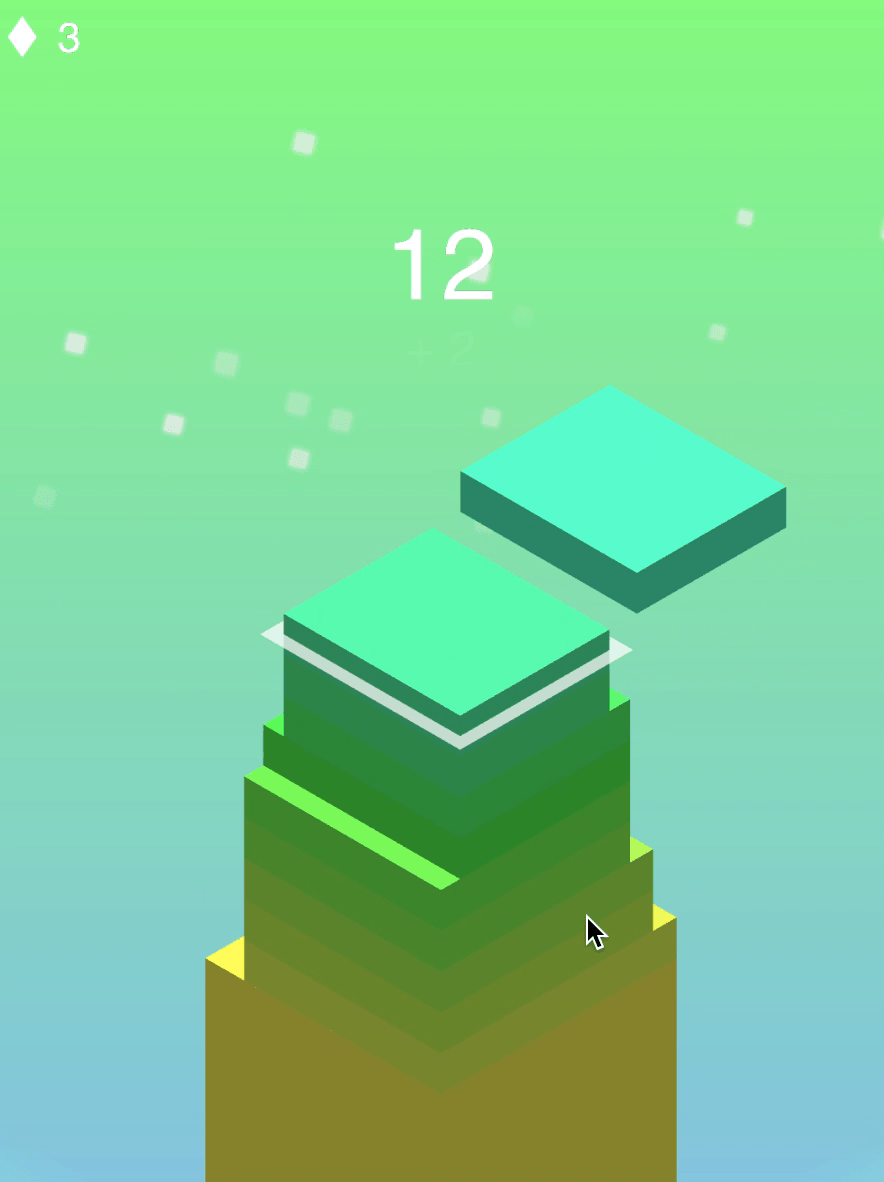
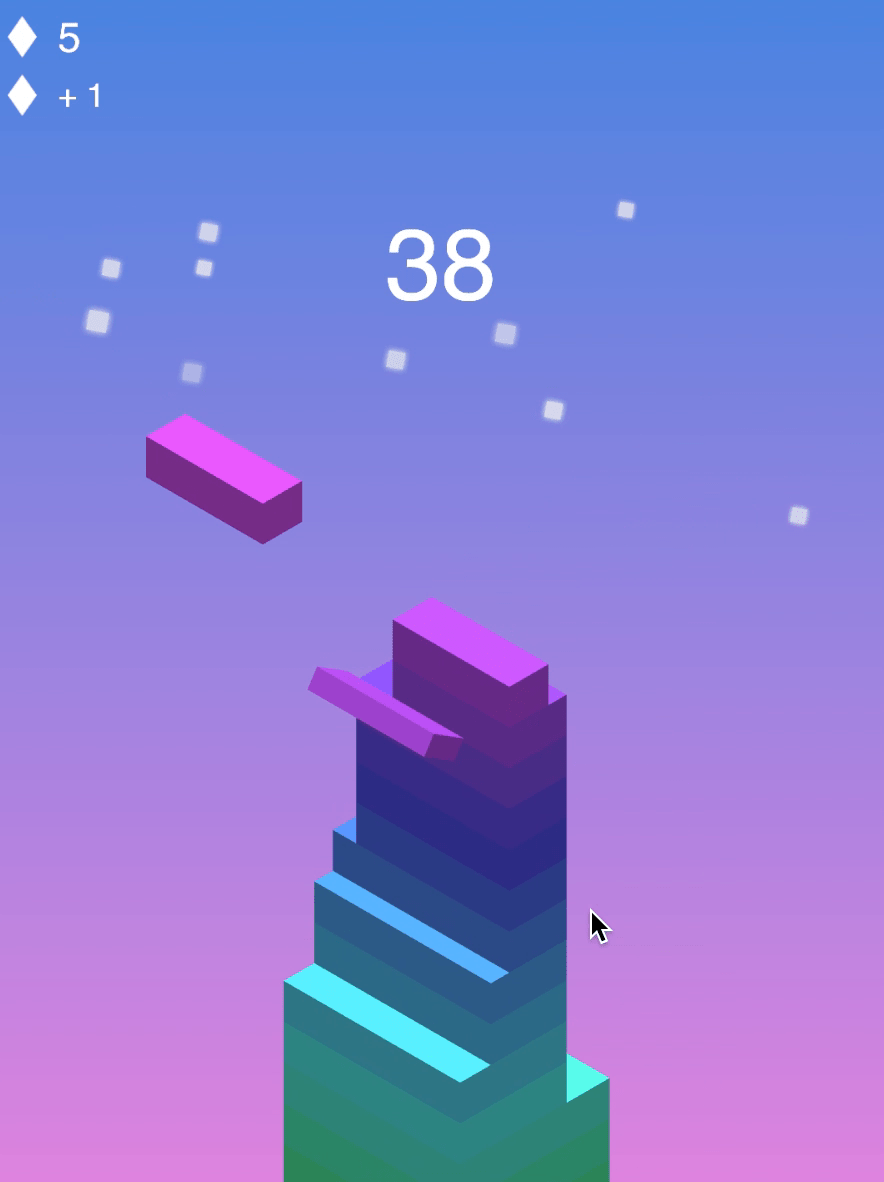
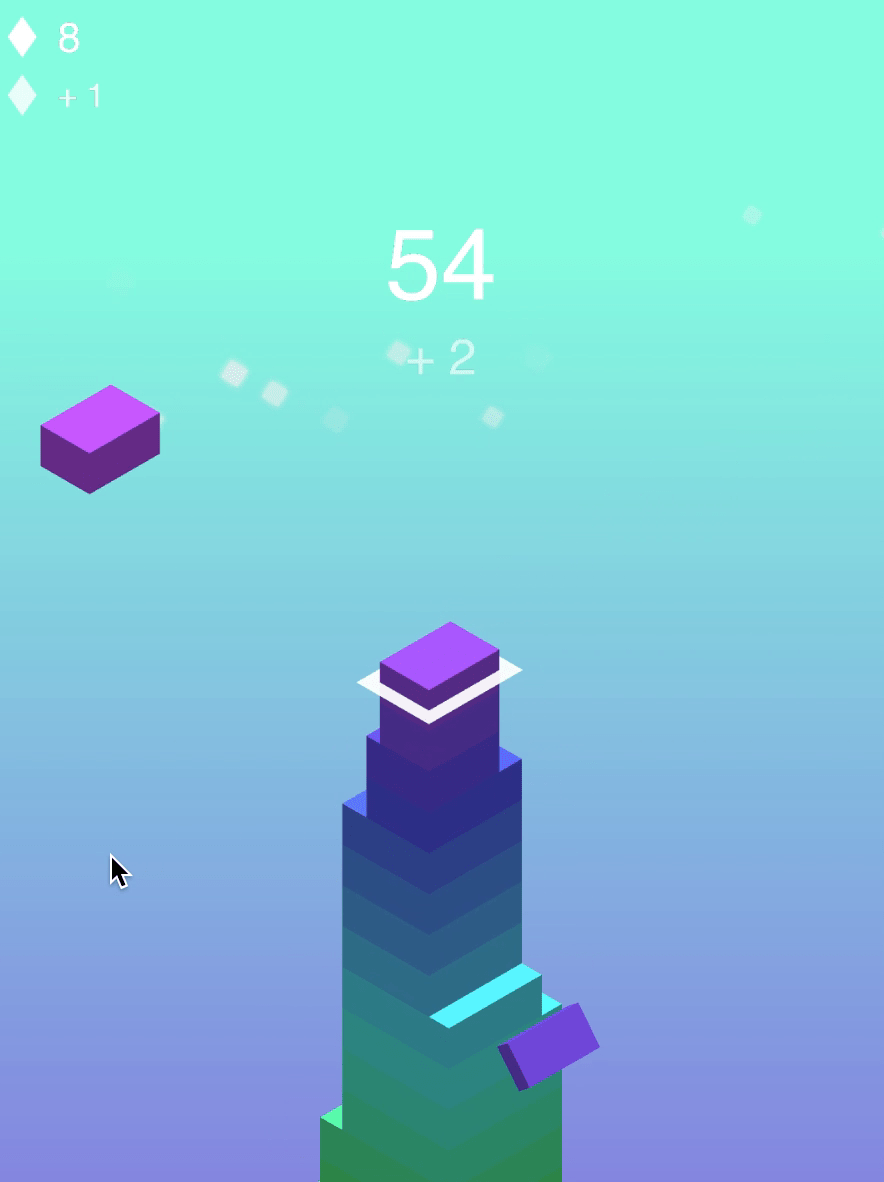
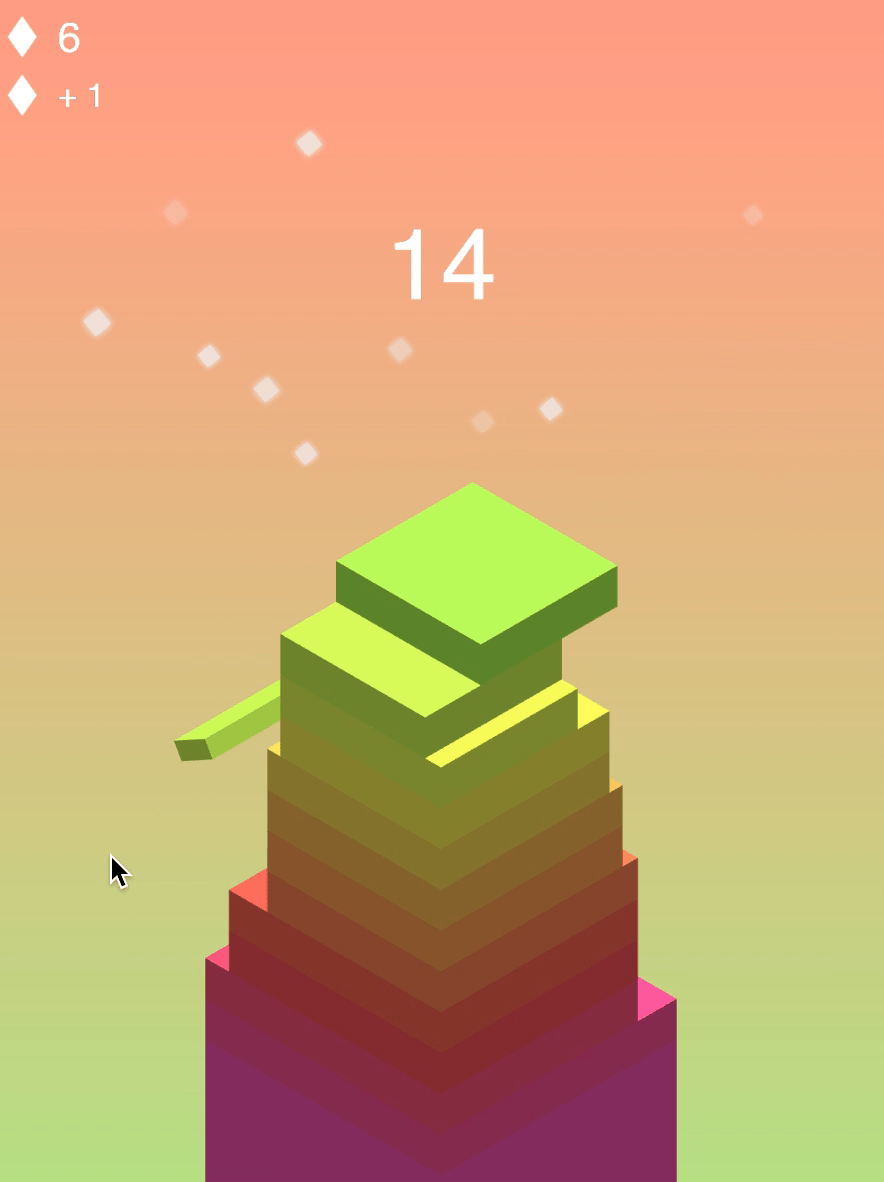
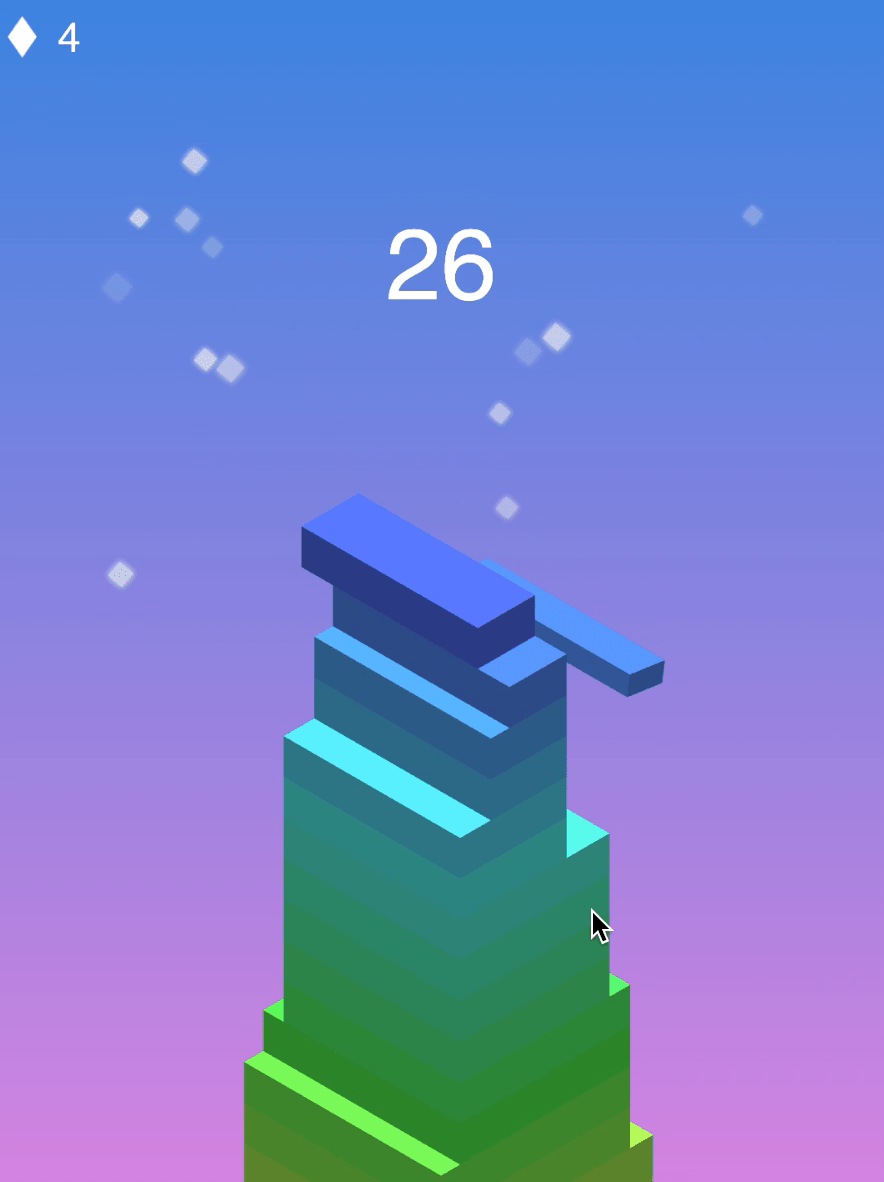
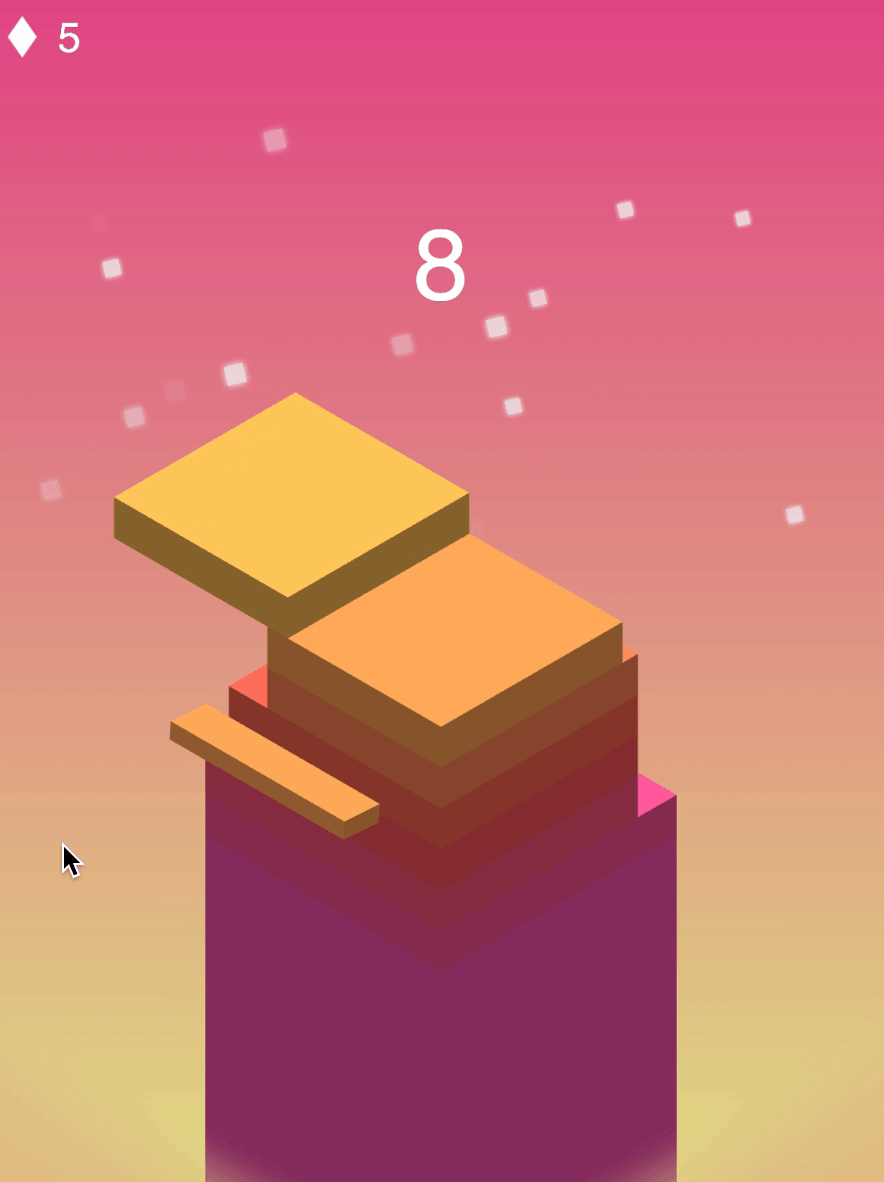
O jogo tem lugar num local dinâmico onde o sistema dirige blocos de construção planos. A mecânica do jogo é muito simples - empilhar blocos um em cima do outro e construir uma torre o mais alto que puder.
A complexidade do jogo reside no facto de que os blocos precisam de ser fixados uns sobre os outros, parando o movimento, e quanto mais precisamente combinar o bloco em movimento com o bloco semelhante deitado, melhor. No entanto, se não conseguir corresponder exactamente ao bloco e parte dele acabar por ultrapassar os limites do bloco inferior, então o bloco seguinte já terá o mesmo tamanho que o bloco mais pequeno, e assim sucessivamente sempre que cometer um erro. Os blocos simplesmente já não se encaixam uns nos outros.
O jogo continuará até falhar um bloco no bloco inferior, o que não é muito difícil de fazer, dado que o seu bloco superior diminui fisicamente de tamanho com cada erro.
Como jogar?
O jogo é controlado pelo botão esquerdo do rato. Clique com o botão esquerdo do rato para colocar um bloco móvel na componente inferior. Pode também interagir com todos os itens do menu através do rato.